The Control Flow Tree
The control flow tree visualization is Kahina's default mechanism to display connections between computation steps. Its behavior can be configured freely depending on the application.
In logic and constraint programming visualizations, the control flow tree is used to visualize how search spaces are explored via backtracking. For Prolog and related languages, it visualizes the call structure and backtracking at the same time. The overall tree layout of the branches represents the search tree which branches out at choice points. The indentations represent a secondary tree structure, the call tree. This is explained in detail in the SICStus Prolog tutorial.
Collapsing Tree Nodes
To temporarily hide some detail in the tree, you can collapse all the structure below some node by double-clicking on it. Collapsed nodes are marked by bold font. All nodes can be collapsed independently, and Kahina will remember which nodes had been collapsed even after switching to a different view.
 | 
| |
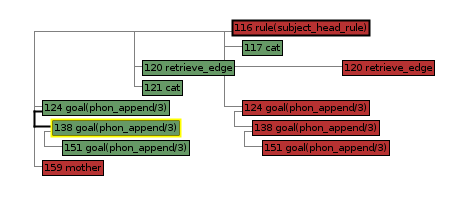
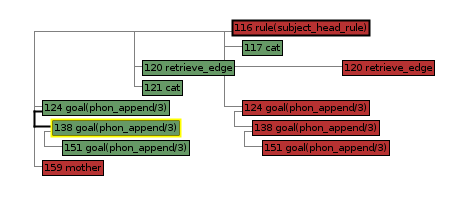
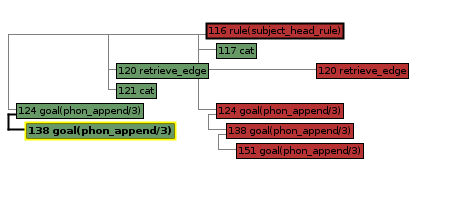
| TRALE example before collapsing the marked node. | After a double click, the node is collapsed. |
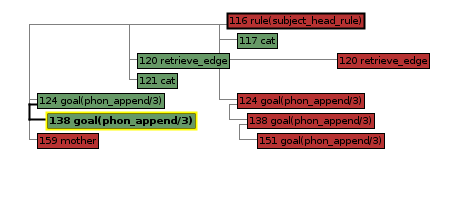
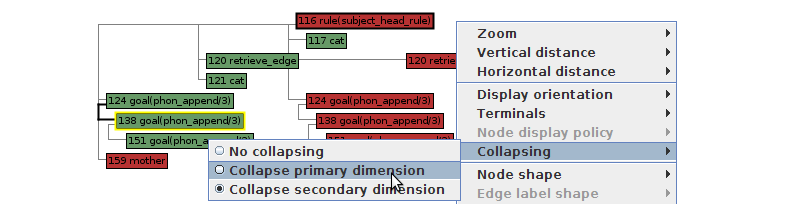
By default, collapsing operates on the secondary tree structure, i.e. the dimension expressed by indentation. As in the example, only more deeply indented children will be hidden from the tree. Collapsing of the primary tree structure is also possible. This functionality is accessible via the context menu, where you can choose between collapsing the secondary dimension (which is the default behavior we have just seen), no collapsing at all (useful to avoid confusion caused by double-clicking on nodes by accident), and collapsing the primary dimension:

|
| Switching from secondary to primary collapse mode. |
In our example, collapsing the primary dimension leads to the following behavior:
 | 
| |
| TRALE example before primary collapsing of he marked node. | In this mode, the whole branch under the collapsed node is hidden. |
The two collapsing modes work independently of each other, and the nodes collapsed in each mode will be stored even if the mode was changed in between.
Color Codes
The Layering System
In order to provide a better overview, the Kahina tree visualizations can be configured to split the tree into layers according to levels of detail. The interactions between the different layers of a visualization can become somewhat intricate, yet they allow the experienced user to survey computations that consist of thousands of steps.
Attachments (26)
- tree4.png (1.7 KB) - added by ke 8 years ago.
- tree5.png (2.3 KB) - added by ke 8 years ago.
- tree6.png (2.7 KB) - added by ke 8 years ago.
- tree7.png (3.1 KB) - added by ke 8 years ago.
- tree8.png (3.5 KB) - added by ke 8 years ago.
- tree9.png (3.6 KB) - added by ke 8 years ago.
- tree10.png (3.7 KB) - added by ke 8 years ago.
- tree11.png (4.3 KB) - added by ke 8 years ago.
- tree12.png (4.3 KB) - added by ke 8 years ago.
- tree13.png (4.8 KB) - added by ke 8 years ago.
- tree14.png (5.0 KB) - added by ke 8 years ago.
- tree15.png (5.0 KB) - added by ke 8 years ago.
- tree16.png (4.9 KB) - added by ke 8 years ago.
- tree17.png (4.6 KB) - added by ke 8 years ago.
- tree18.png (5.1 KB) - added by ke 8 years ago.
- tree19.png (4.6 KB) - added by ke 8 years ago.
- tree20.png (4.5 KB) - added by ke 8 years ago.
- tree21.png (5.0 KB) - added by ke 8 years ago.
- tree22.png (5.2 KB) - added by ke 8 years ago.
- tree23.png (5.1 KB) - added by ke 8 years ago.
- tree24.png (4.9 KB) - added by ke 8 years ago.
- tree25.png (4.4 KB) - added by ke 8 years ago.
- example-collapse-before.png (12.4 KB) - added by jd 8 years ago.
- example-collapse-secondary-after.png (11.1 KB) - added by jd 8 years ago.
- example-collapse-menu.png (23.7 KB) - added by jd 8 years ago.
- example-collapse-primary-after.png (10.7 KB) - added by jd 8 years ago.
Download all attachments as: .zip